Styling form controls with CSS, revisited - 224 screenshots showing the effects of various CSS rules applied to form controls. The screenshots are taken from 8 browsers on 4 operating systems, for a total of 14 different browser + OS combinations.
Cforms - An AJAX Contact form plugin for Wordpress, offering convenient deployment of multiple contact forms throughout your blog or even on the same page.

Jot Form - is a great Web based WYSIWYG form builder. You can select a form type(Contact Us, Satisfaction Survey, Job Application, Suggest Website , Membership Registration, Party RSVP , Wedding Attendance, Reservation, Submit Product, and others).

Styling Forms
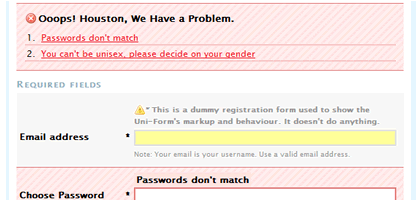
1) Uni Form - an attempt to standardize form markup (xhtml) and css, "modularize" it, to get nice looking, well structured, highly customizable, semantic, accessible and usable forms.
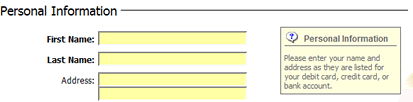
CSS-Only, Table-less Forms - A great example of a well designed form using modern css techniques. It works in Win/IE6, Firefox v1.0+, Win/Opera v8.0, has minor layout differences in Mac/Safari v1.0.3 and Mac/Safari v1.2, and is usable but fairly buggered in Mac/IE5.2.

Styling Form Elements
Niceforms 1.0 - is a script that will replace the most commonly used form elements with custom designed ones. One of these improvements would be the possibility of selecting a radio or check box by clicking its adjacent label, it also highlights the labels of the selected boxes to make the selections even clearer and more…

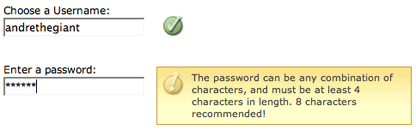
Validation Hints for your form - This article will explain one way of achieving Validation Hints effect while the user type using JavaScript and CSS.





No comments:
Post a Comment